2022年8月7日にサイトのトップページをリニューアルしたのだが、その際に「SANGO Land」というものにお世話になった。その結果、実に簡単にリニューアルが出来たので、その感動を伝えるべく当記事を投稿した。
まず、当サイトはWordPressを使って構築し、「SANGO」というテーマを購入して適用している。色や配置などの細かいカスタマイズはしているものの、デフォルトに近い設定で運用していたので、知っている人であれば見た瞬間に、“SANGOを使っているな”と感じさせるデザインだったはずだ。
テーマSANGOはバージョンアップを重ね、2021年11月24日にブロックを自由にコピーできるパターンライブラリである「SANGO Land」が公開され、劇的にカスタイマイズ性が向上している。
しかし、筆者はクラシックエディターを使っており、使い慣れたエディターを手放してブロックエディター(Gutenberg)に移行することに躊躇していた。そのため、前々からデザインを変えたいと考えていたものの、実際にはなかなか実行に移せなかった。
一方、SANGOのアップデート方針は、Ver.2系統の後半からブロックエディターの機能を拡張する方向に舵を切っており、2022年7月7日のメジャーアップデートにて配信された、Ver3からはブロックエディターを中心に開発が進められることが宣言されてしまった。そのため、筆者も重い腰を上げてブロックエディターへ移行することにした訳だ。
移行した触ってみた感想は、「もっと早く移行すれば良かった」である。SANGO専用のプラグインである「SANGO Gutenberg」を導入したブロックエディターは使いやすく、「SANGO Land」を使ったテーマのカスタマイズは感動するほどに簡単だったからだ。
SANGO Gutenbergによるブロックエディターは使いやすい
ブロックエディターは使いにくい
という考えは間違いである。
筆者もつい最近まではそう考えていたが、SANGO Gutenbergをまじめに使ってみたところ、その認識を改めた。
そもそも、何故ブロックエディターを避けていたかというと、理由はショートコードである。ショートコードは短い命令記述を書くだけで、体裁を整えたり装飾が出来る機能だ。例えば、囲みを作りたいのであればbox、関連記事を呼び出したい場合はkanren id=”***”などと記述することで、ソースを触らずテーマに用意されている装飾機能を呼び出すことができた。
このような吹き出しもショートコードで入れていた。
一方でブロックエディターの場合、ブロックと呼ばれるまとまりに対して、一覧から装飾を挿入してスタイルを選択するという直感的な操作感がウリになっている。
筆者はショートコードをAddQuicktagというプラグインに登録し、直ぐに本文に挿入できるようにしていたため、直感的操作のブロックエディターに変更すると時間がかかると勝手に思い込んでいた。厳密にいえばショートコードの方が早いかもしれないが、使ってみると大きな時間の差は無かった。さらに、直感的にスタイルを変更できることは、デザインの試行錯誤において想像以上に時間短縮ができ、トータルでは明らかにブロックエディターの方が早かった。
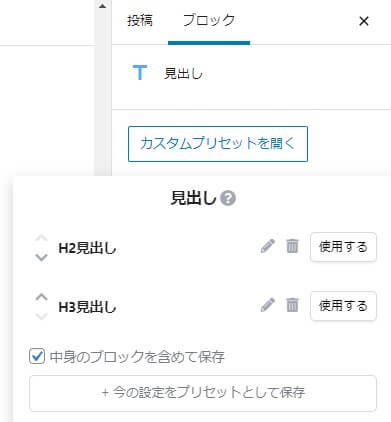
また、カスタムプリセットという、ブロック毎の設定を保存する機能が実に便利だ。例えば下の画像は見出しのプリセットを呼び出しているところだ。記事を書いていれば見出しは必ず使う機能だろう。頻繁に使う設定であれば、一度スタイルを決めてからプリセットに登録しておけば、次回から簡単に呼び出して再現が可能である。

設定を呼び出すだけであれば、ショートコードでも同じだと思うかもしれないが、SANGO Gutenbergであれば、ブロックの中にブロックが入っているような多重構造でも全てのスタイルを保存できる点も大きい。コードでも組み合わせたようなものは保存できるが、多重構造の場合はブロックの方が直感的に理解できるため圧倒的に分かりやすい。
最初こそ多少は戸惑うことはあったものの、使えば使うほどにSANGO Gutenbergの便利さを感じられている。
SANGO Landで優れたデザインを丸パクリできる
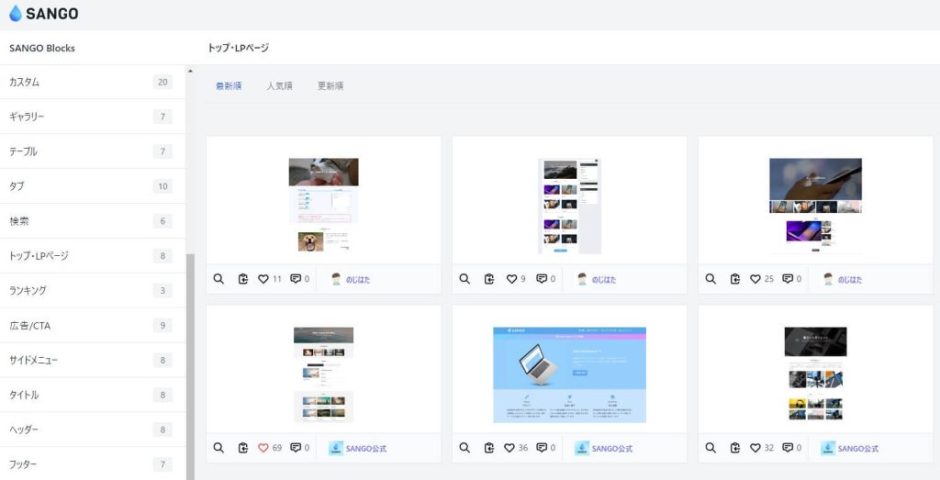
次に、SANGOにはSANGO Landと呼ばれる、ブロックを自由にコピーできるパターンライブラリが用意されており、優れたデザインを丸パクリできる。パクリと書くと誤解を招くかもしれないが、SANGO公式が用意したパターン以外にも、他のユーザーが投稿したパターンからも、好みのものをブロック単位でコピーして利用することができるのだ。
そのため、自分で一からブロックを積み上げてページを作る必要は無い。実際に当サイトのトップページは全てSANGO Landから拝借したブロックを組み合わせて作っている。
色、表示する記事の数とスタイル、タブの数、カラムのサイズを変えた程度。
筆者がトップページを作るに際にして、実際に取ったアクションは以下の通りである。
まずはGoogleアカウントでログインし、公式サイトの指示通りに連携する。これにより、SANGO Landからブロックをコピーして貼り付けるという作業すら不要になる。
ブロック単体でパーツだけ見て良くても、実際に他のパーツと組み合わせるとまとまりが良くないこともある。そのため、とりあえずは気になったデザインを片っ端からハートマークを押していく。
記事編集画面の上部に表示されている、SANGO Landのアイコンから管理画面を開き“SANGO Landのデータを同期する”ボタンを押せば、お気に入り登録したブロックが読み込まれる。読み込んだブロックパーツをクリックするだけで、好きな場所へ挿入できる。
ブロックパーツを一通り挿入したら、後は並べ替えて、色や表示数、サイズなどを、ブロック選択時に画面右に表示される設定項目から変更して調整する。
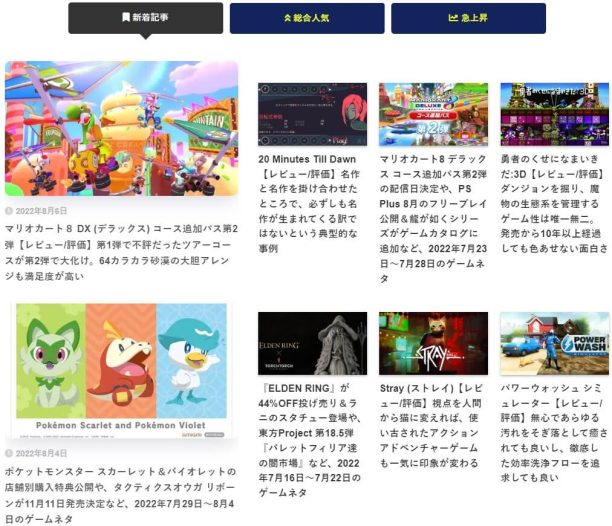
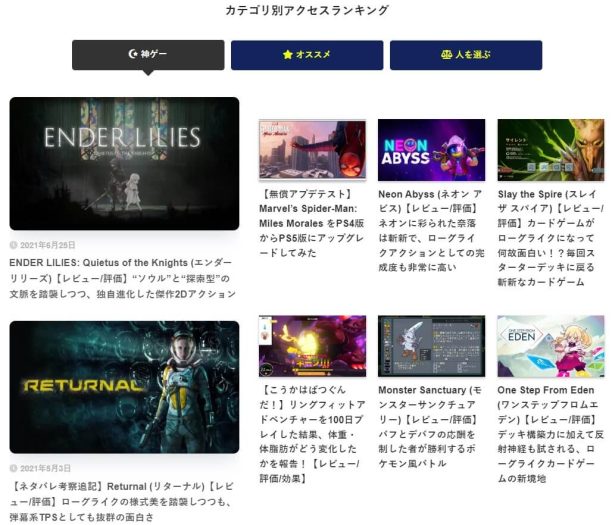
手順はたったのこれだけである。当サイトの場合は最終的に、SANGO Landの“記事一覧”の項目から取ってきた“スライダー”を一番上に設置し、その下に同じく“タブ”の項目から取ってきた、タブ切り替えと記事一覧のブロックのセットを、4つ連続で設置する形に落ち着いた。
つまり、当サイトはヘッダーとフッターの設定を除いて、僅か2種類のブロックを5個設置しただけの簡素な構成だ。にも関わらず、記事を新着順やカテゴリ別の人気順などにソートして、何となくコンテンツが多そうに見えるトップページを作ることができた。
従来のサイトの場合、トップページは新着記事が並んでいるだけで面白みが無かったが、SANGO Landから拝借したブロックに設定を加えることで、過去に投稿した記事を活かすことができる構成に仕上がって非常に満足している。


ブロックエディターの初心者である筆者でも、真剣に触りだしてから僅か2時間ほどで完成するというお手軽さだ。トップページのリニューアルを検討している人は、是非SANGO Landを使ってみて欲しい。
SANGOをお勧めする理由
SANGO上記の通り、専用プラグインの機能が充実し、おしゃれなブロックを公式サイトから入手可能な使いやすい有料テーマだ。しかし、真にSANGOをオススメする理由はこれらではない。何と言っても特筆するべきは、ユーザーに寄り添った公式サイトの対応力である。
有料テーマを購入する際には、色々なものを比較・検討したが、SANGOを購入するに至った決定的理由は、公式サイトにおけるユーザー質問への回答頻度である。コメント投稿のガイドラインに沿ったものだけが表示されるので、実際には無回答になったコメントもあるのだろうが、様々な回答に目を通していると、“こんな質問にも回答してくれるのか”という驚きを禁じ得ない。実際に筆者自身も一度質問を投げたことがあるのだが、非常に丁寧で分かりやすい回答を得ることが出来ている。
これからWordPressでブログを作ろうと思っている人や、無料テーマから有料テーマへ乗り換えを検討している人には、絶対にSANGOをオススメしたい。

【Backpack Battles】レビュー: 10秒の戦闘と1分の整理整頓を繰り返し続ける、デッキ構築型ローグライク系オートバトル

【Backpack Battles】攻略: 各クラスで効果的なビルド方針を、サブクラス毎に紹介

【3ヶ月無料】Amazon Music Unlimited で、メジャー,インディーを問わずゲーム音楽を堪能しよう!オススメのゲームサントラを紹介!

【2024年版】長期休暇中の社会人ゲーマーにオススメの10作品を厳選して紹介!【第2弾】

【ファイナルファンタジーVII リバース】レビュー: ミニゲームと狂人によるギャグ展開の波状攻撃の狭間でシリアスを楽しむARPG

【Nintendo Switch】既に高騰している入手困難なプレミアソフト及び、高騰の傾向が見られるソフトを一覧で紹介【2024年版】

【2024年4月版】PlayStation Plus ゲームカタログ及びクラシックスカタログで遊ぶことが出来るオススメのゲーム一覧

【2024年4月版】Xbox Game Passで遊ぶことが出来るオススメのゲーム一覧

【2024年4月版】PlayStation Plus ゲームカタログ及びフリープレイの最新情報及び、今後の配信スケジュールまとめ

【2024年4月版】Xbox Game Passの最新情報の紹介及び、今後の配信スケジュールまとめ